Instagramの投稿記事や画像、動画、いいねの数などをPHPやJavascriptでサイトのページに埋め込みたい時にFacebook Graph APIを使うことになったのだがこれがかなり面倒でわかりにくい作業だったので自分のためにハマりどころと忘れそうなところまとめておく。
各種APIをアカウント作成から発行して利用する作業にはそこそこ慣れてきてても、わかりにくっ!となるくらいめんどくさかった(汗)
https://graph.facebook.com/【version】/【ビジネスアカウントID】/accounts?access_token=【アクセストークン】APIにアクセスして記事の内容や画像などを取得するには上記のURLにリクエストする。
【version】
Facebook Graph APIのバージョンが入る。
例えば2023年5月時点では最新バージョンが「v16.0」。どのバージョンを使いたいかによって決める。
【ビジネスアカウントID】【アクセストークン】
今回の記事では、この二つの情報を入手する方法のまとめをしている。
Facebookページ作成しておく
Facebookページを持っていない場合には、Facebookページを作成する(これやってないとAPIの有効期限に問題がでる場合があるので注意)
ページがすでにある場合は、そのページの管理者、またはアナリストの権限をもつFacebookアカウントが必要。
Instagramをプロアカウントに切り替えFacebookページと連携(リンク)させる
インスタグラムのアカウントを「プロアカウント」か「クリエーター」に変更する。(この記事では詳しく説明していない)
その後、インスタグラムアプリから該当Facebookページとリンクする。
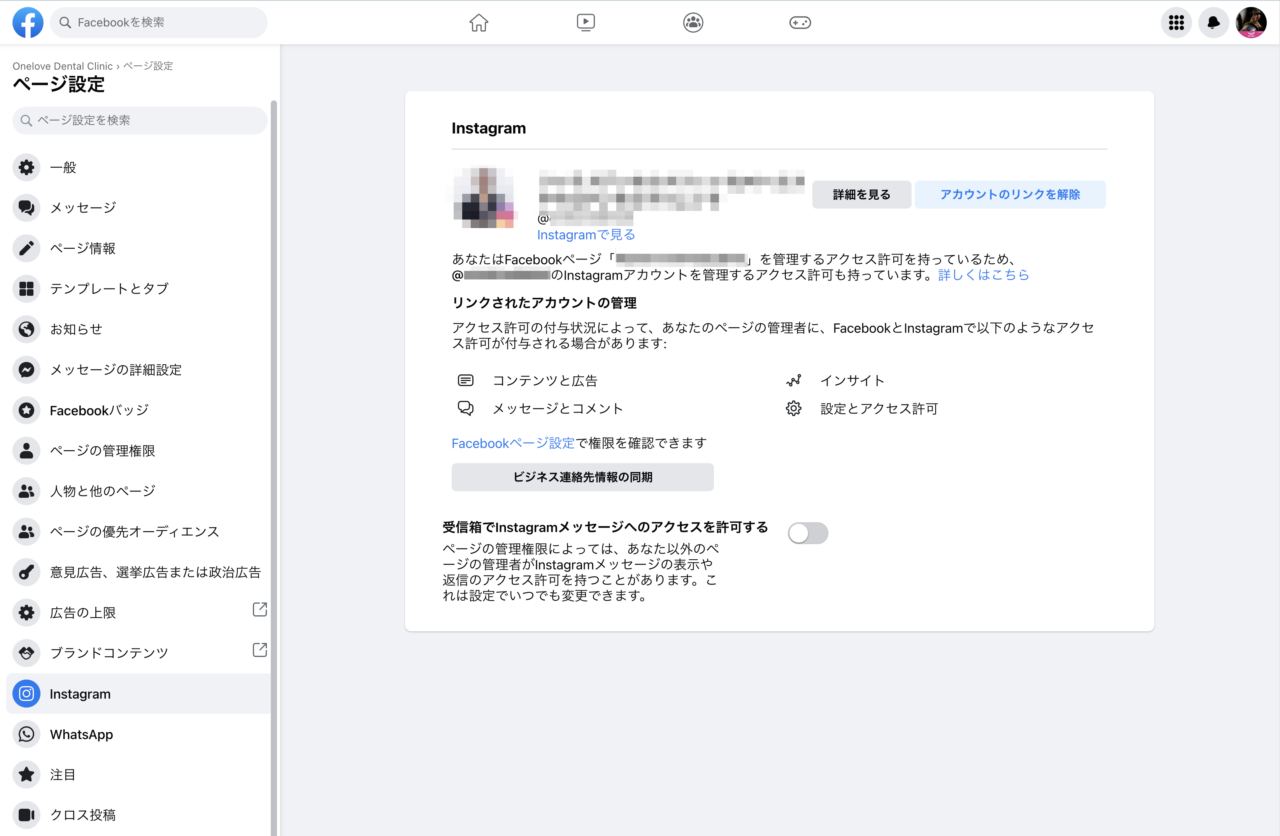
リンクが完了したら、該当のFacebookページを開き、インスタグラムがリンクされているかどうか、Facebook側でも確かめておこう。
該当Facebookページ>左メニュー>Instagramで確認できる。

Facebook for Developers にアクセスしてマイアプリを作成
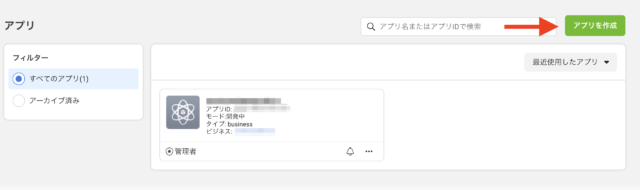
Meta for Developersにアクセスし、上部メニューの「マイアプリ」から「マイアプリを作成」へ進む。
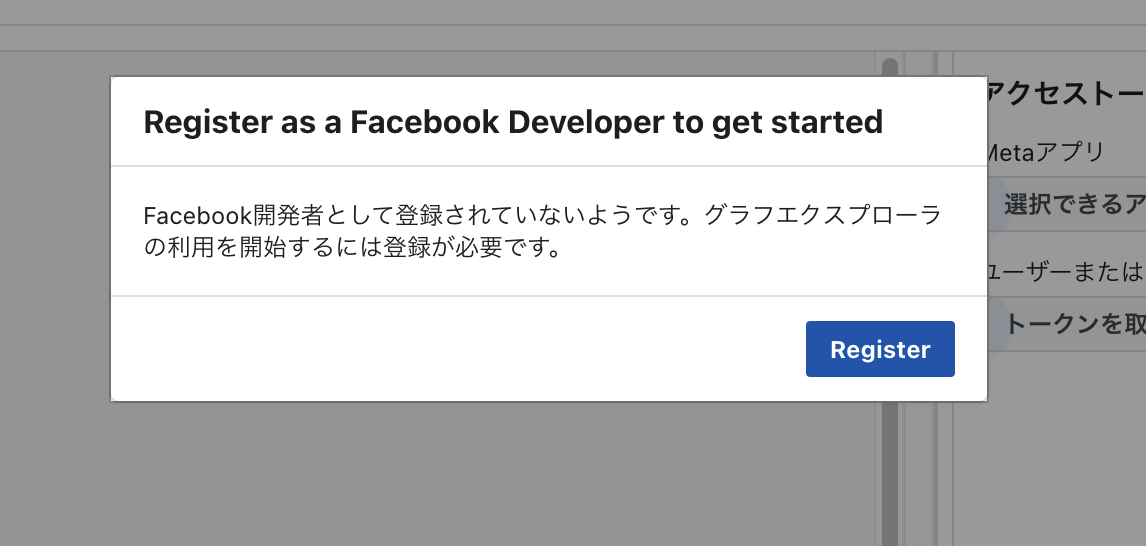
ここで、まだ開発者登録をしていない場合には以下のようなダイアログが出るので、「Register」から指示通りに進めて「Meta for Developers」アカウント登録を完了しよう。

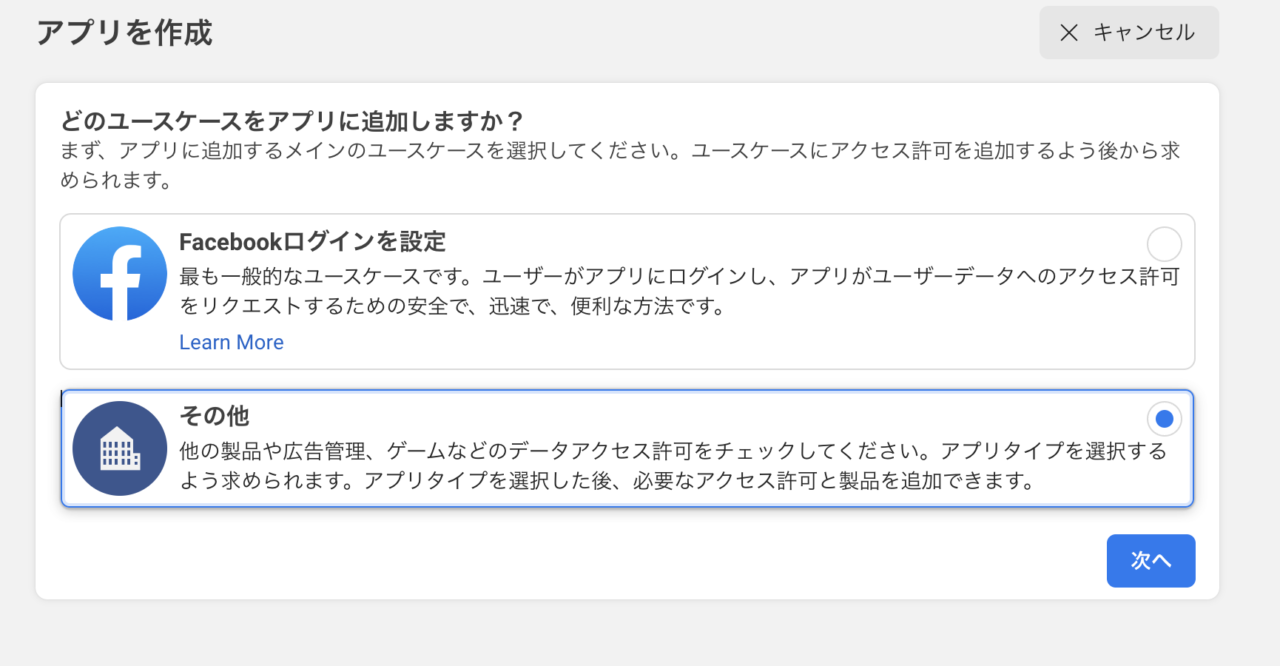
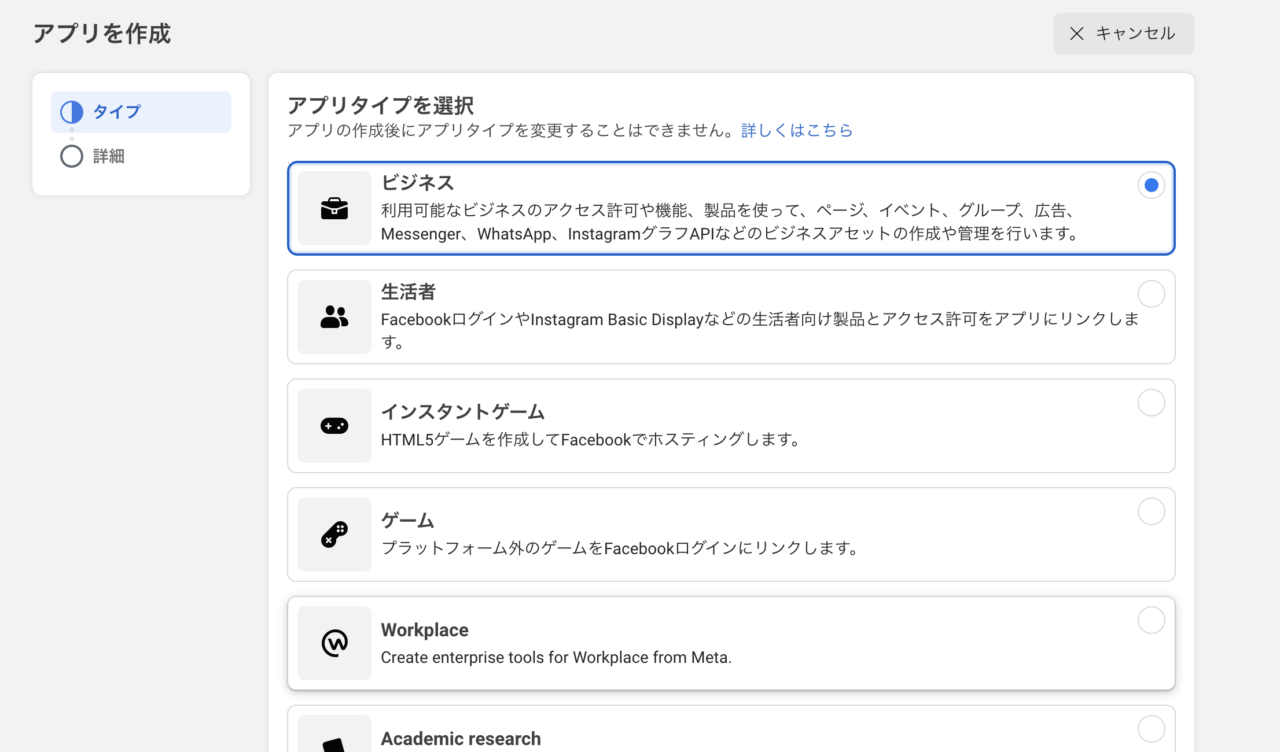
マイアプリ作成の次画面、ユースケースは「その他」を選び、タイプは「ビジネス」にする。
WEBサイトに投稿を表示したい場合はこの選択で良さげ。
アクセストークンを取得する
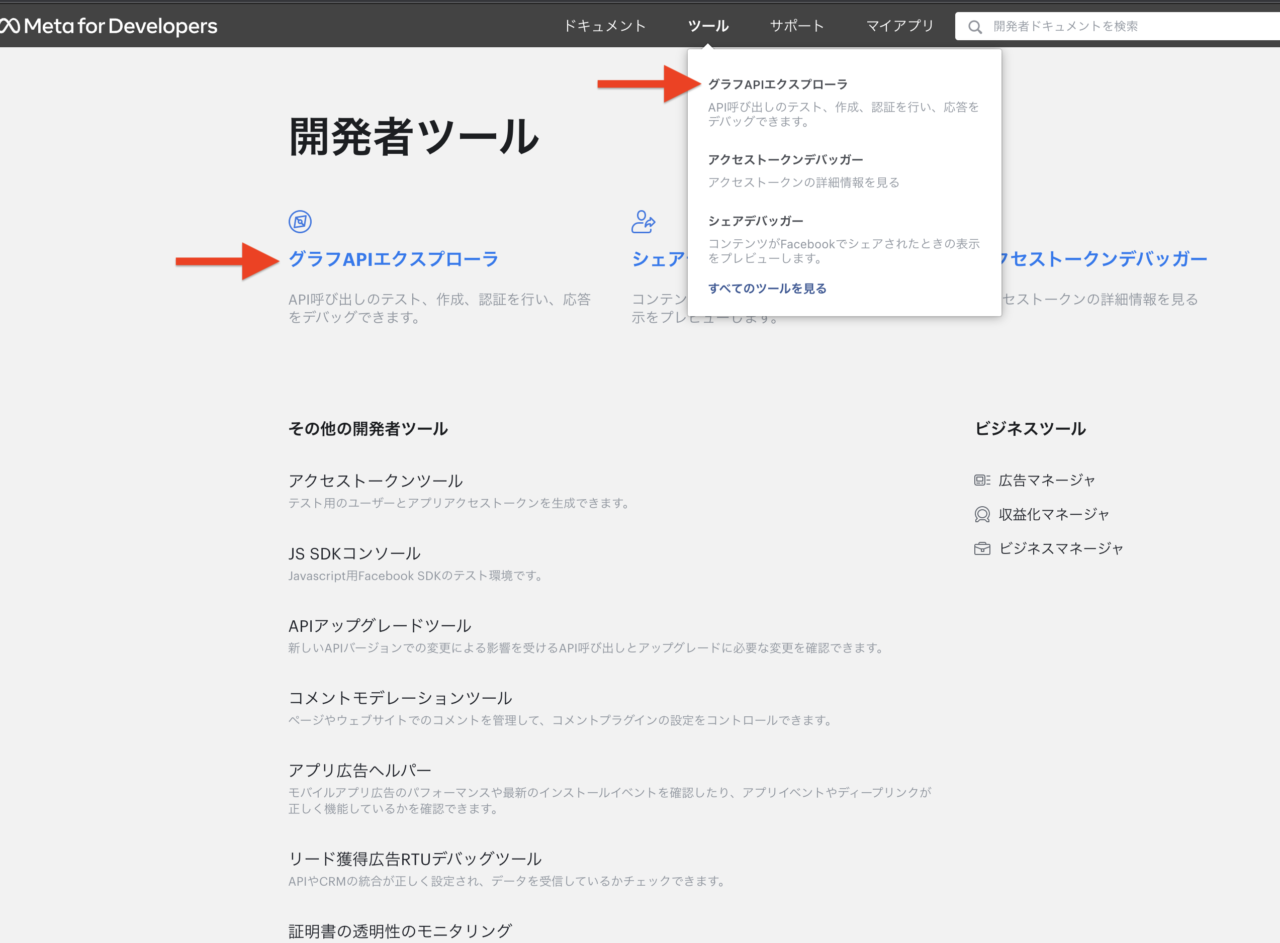
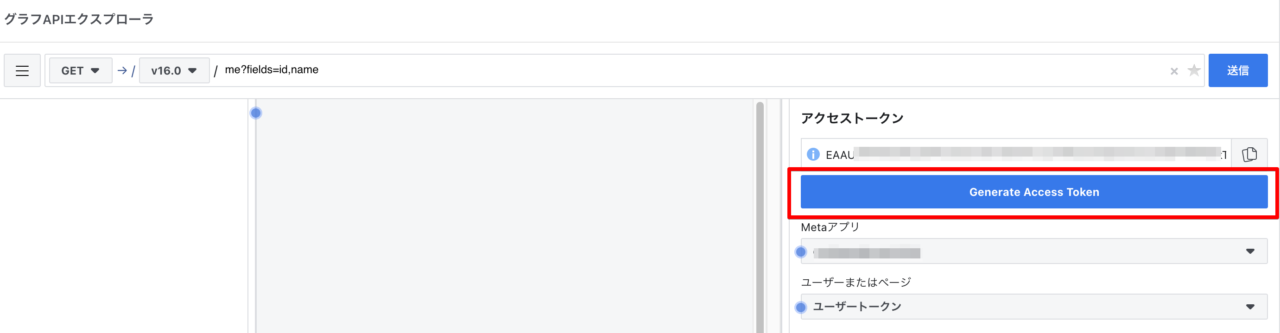
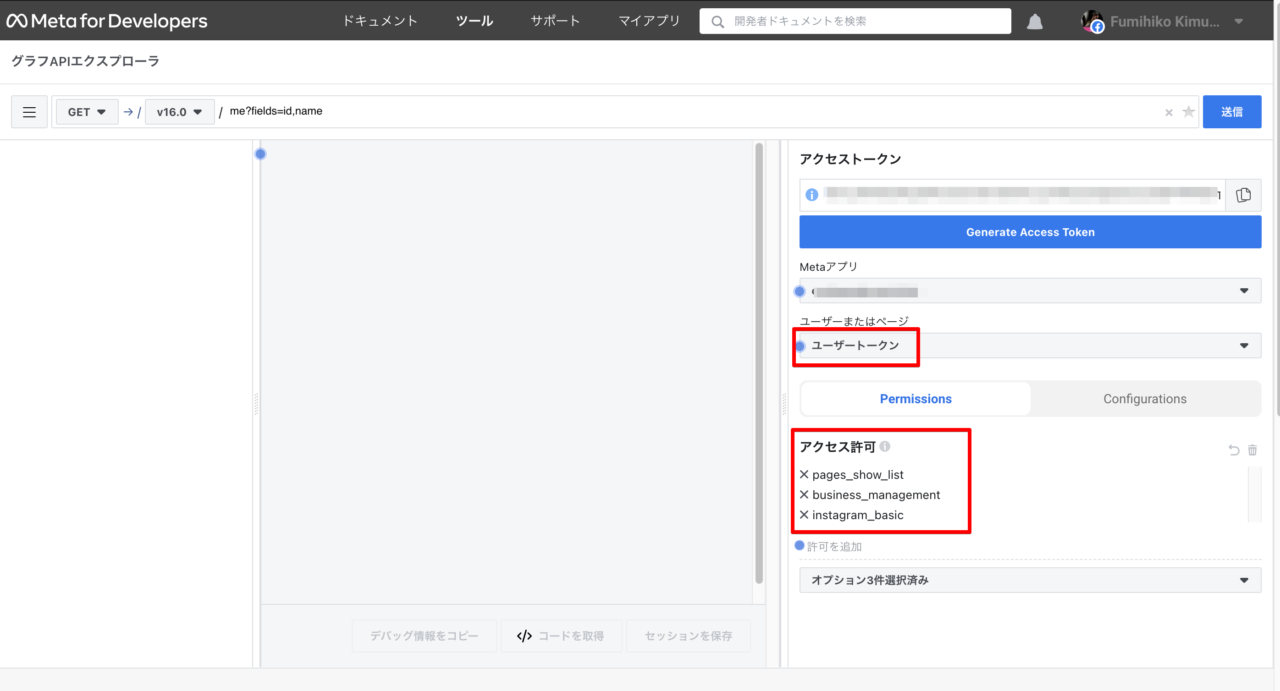
上部メニュー>ツール>グラフAPIエクスプローラを開き、「Metaアプリ」の欄が対象のアプリになっていることを確認し、「Generate Access Token」をクリック。
「アクセストークン」の欄に文字列が入ったところで「よしアクセストークンが取得できた!」と思ってしまうが実はこのトークンは1時間で有効期限が切れてしまうものなので、有効期限を延長(無期限に)しておく必要がある。
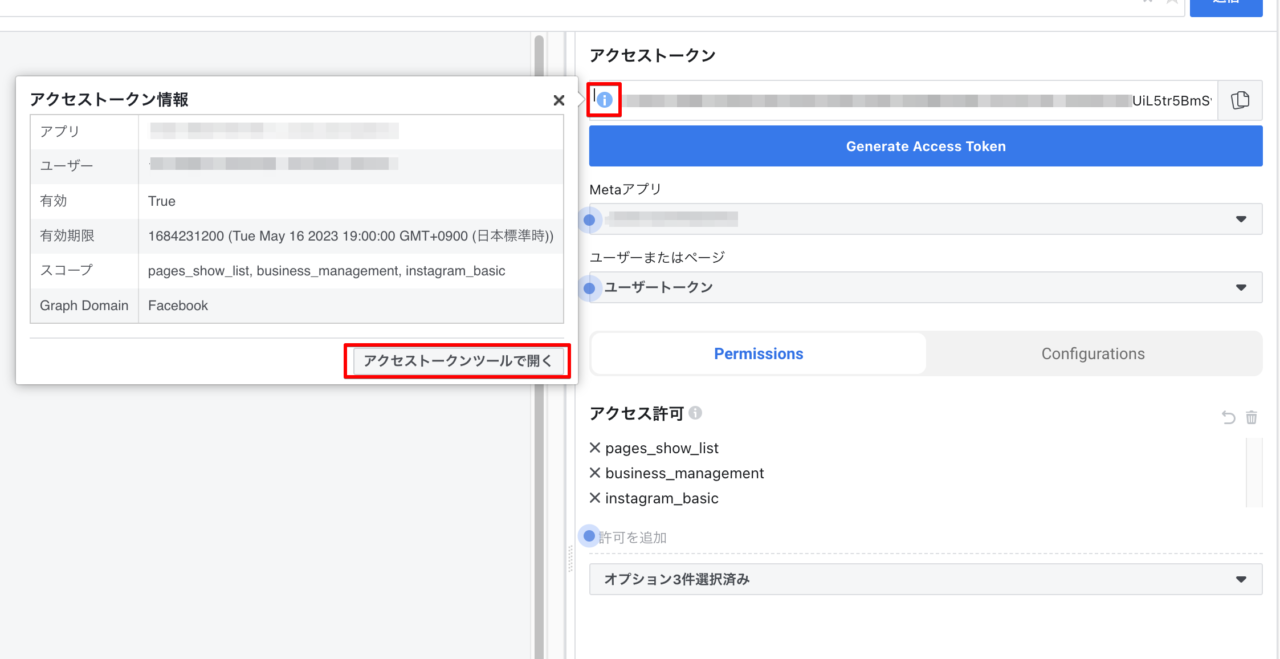
その横にある青い「i」アイコンを押し、ダイアログ内の「アクセストークンツールで開く」をクリック。(誤って「Generate Access Token」を押さないように)
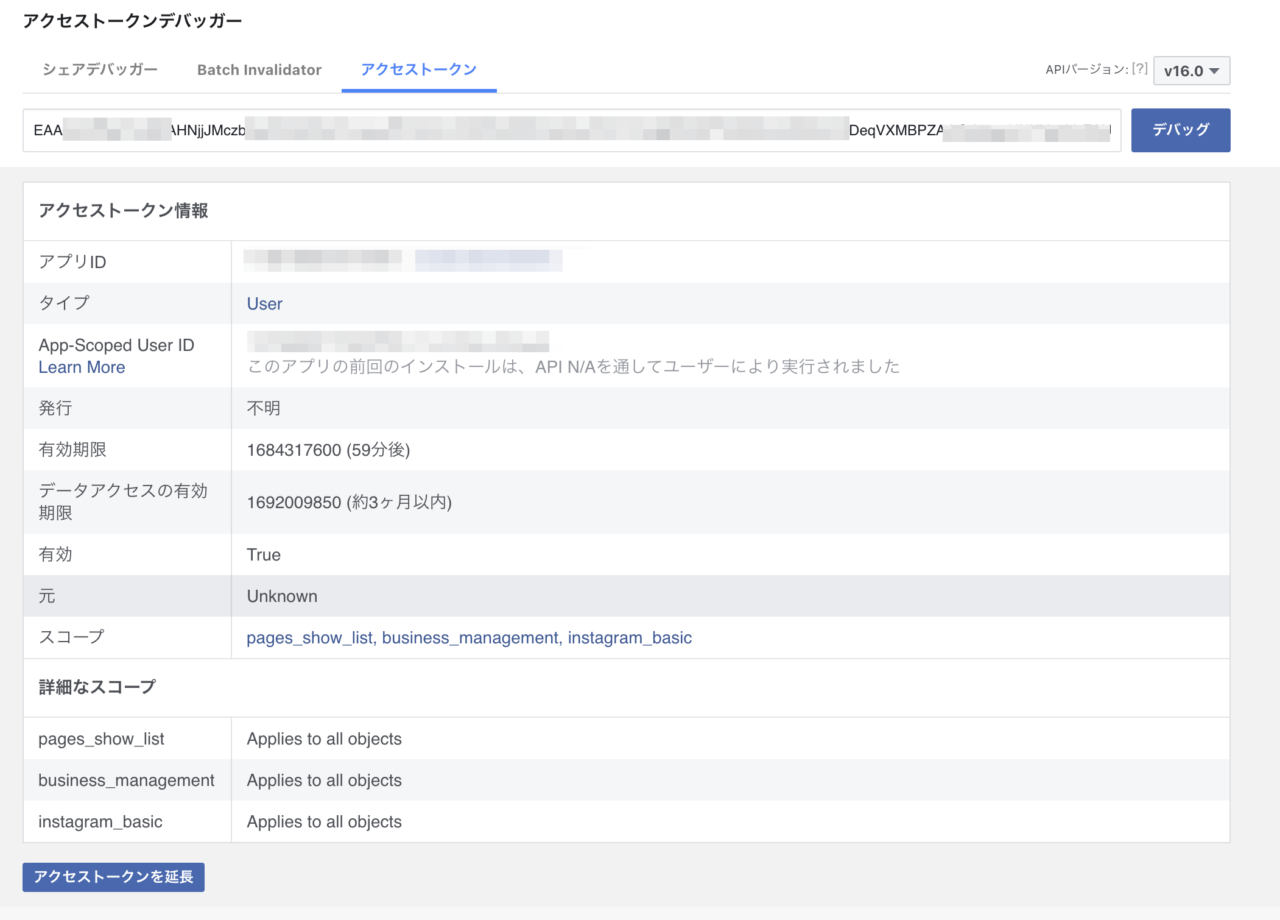
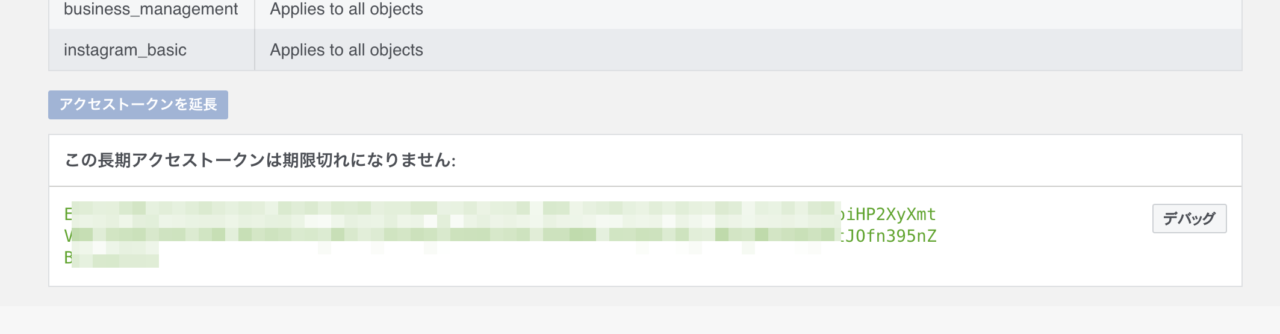
次画面の一番下にある「有効期限を延長」ボタンをクリックする
すると、緑色の文字で延長されたアクセストークンが表示される。これが「最終的なアクセストークン」なのでしっかりメモする。
マイアプリにアクセス許可を与える
このアプリに何を許可するのかの設定をしていく。
「アクセス許可」のセレクトボックスから以下の3つを探し出して追加する。
- instagram_basic
- business_management
- pages_show_list
Instagram Business AccountのIDを取得する
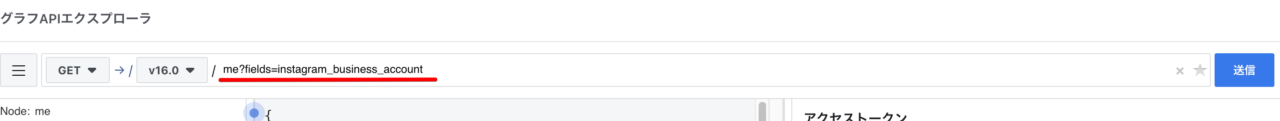
グラフエクスプローラの上部入力エリアで以下の文字列を打ち込む
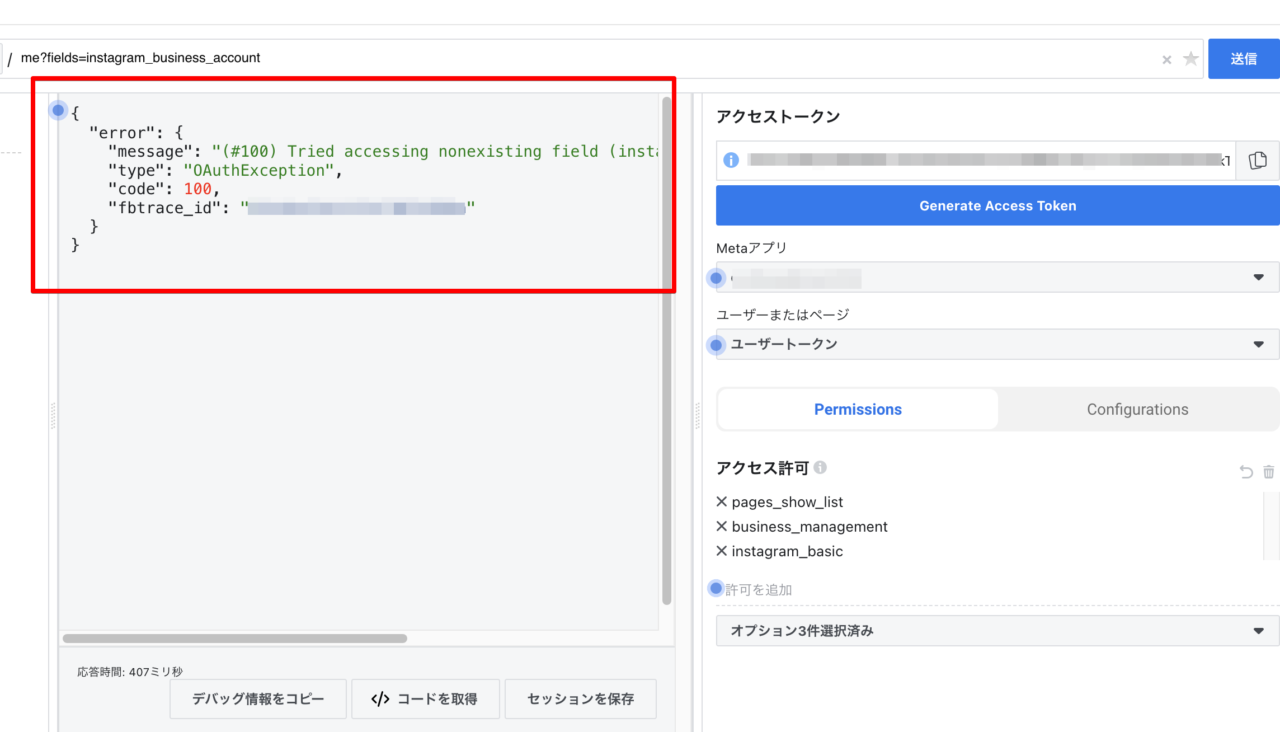
me?/fields=instagram_business_account
打ち込むとインスタグラムビジネスアカウントIDが出てくるはず。なのだがここで問題発生。
以下のようなエラーが出た。
{
"error": {
"message": "(#100) Tried accessing nonexisting field (instagram_business_account) on node type (User)",
"type": "OAuthException",
"code": 100,
"fbtrace_id": "xxxxxxxxx"
}
}
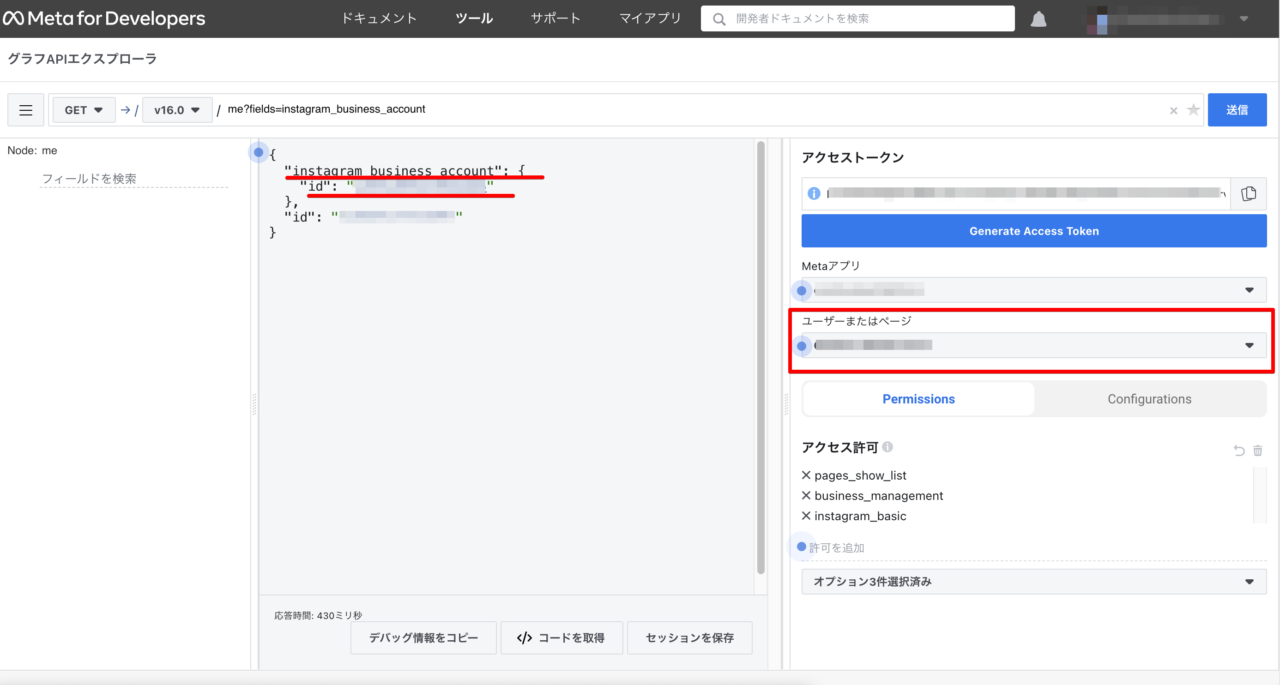
ぐぐってみたところ、これを解決するにはエラーの右側のエリアの「ユーザーまたはページ」のセレクトボックスで「自分の紐づけたいFacebookページを選ぶ」必要がある。選択後に再度、入力しなおすと、以下のようにinstagram_business_accountが返ってくるので、instagram_business_account以下の{}内にあるid:のあとの文字列が、「instagram business account ID」となるのでメモしておく
ここまでで必要な【ビジネスアカウントID】【アクセストークン】が入手できた
試しにブラウザのURL窓に以下の文字列の必要部分を埋めてリクエストしてみるとjson形式の応答が返ってくる
https://graph.facebook.com/v16.0/【ビジネスアカウントID】/accounts?access_token=【アクセストークン】